-
NEUIGKEITEN
- EXPLORE
-
Blogs
-
Veranstaltungen
Educational Portal Project using Next JS, Tailwind CSS and Firebase - BlogNetwork.liveEducational Portal Project using Next JS, Tailwind CSS and Firebase - BlogNetwork.live

In today’s digital-first world, access to organized and collaborative educational tools is more essential than ever. Whether you’re a student, a teacher, or a tech enthusiast passionate about learning management systems, BlogNetwork.live offers an innovative solution that transforms how classes and projects are managed online.
This intuitive Education Portal is built using modern web technologies such as Next.js, Tailwind CSS, Redux Toolkit, and Firebase, combining performance, responsiveness, and seamless user interaction to deliver a complete class management experience.
What Is BlogNetwork.live?
At its core, BlogNetwork.live is a robust and clean education portal that allows users to:
-
Create and manage class groups
-
Add multiple project or content links to each class
-
Edit and delete existing links
-
Search and navigate by Class ID
-
Maintain an organized portal of educational resources
This platform is accessible to educators, students, and coordinators who want a fast, structured way to store and retrieve learning materials.
Try the live class management system here: https://blognetwork.live/projects
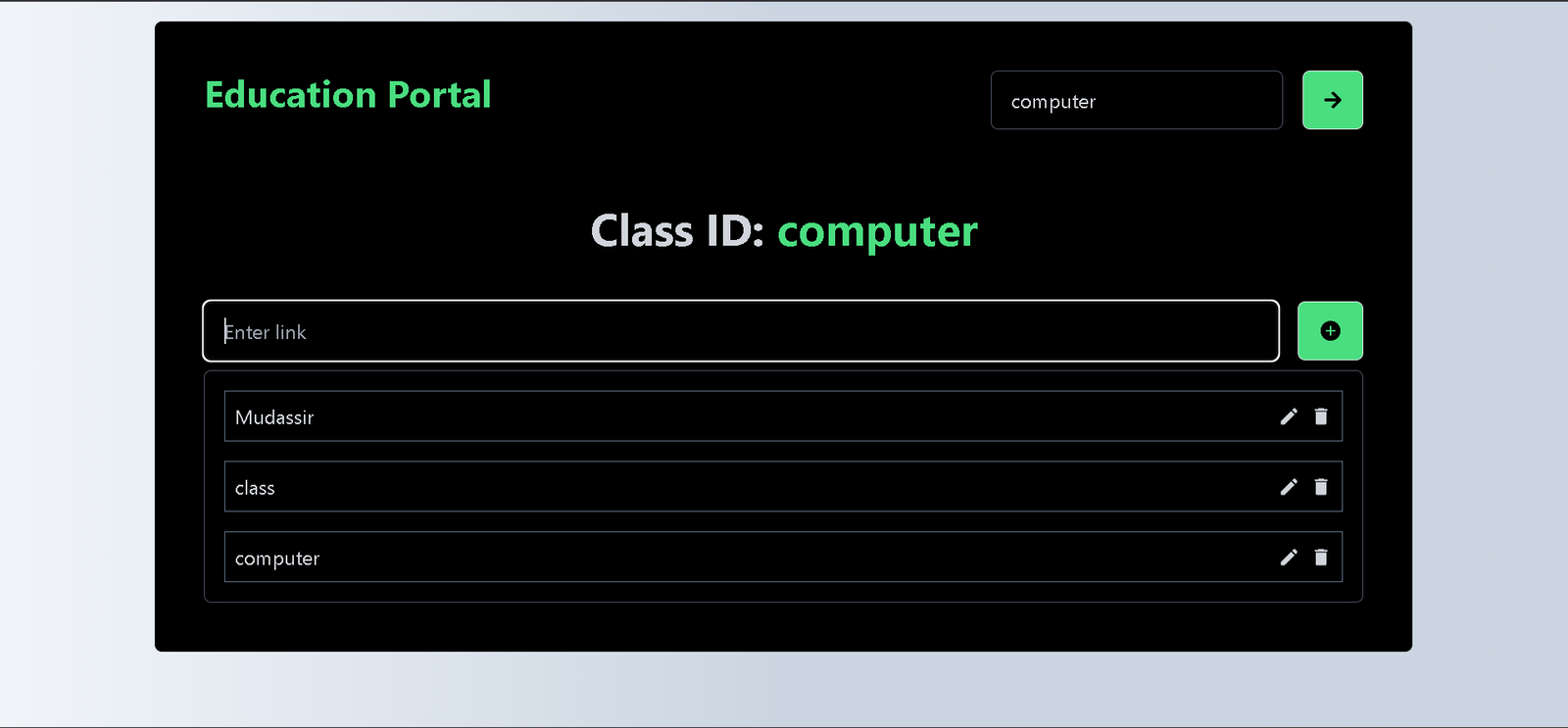
A Quick Look at the User Interface
A peek at the sleek design of the portal reveals a minimalist yet powerful dashboard. The homepage greets users with the title "Education Portal" in a soothing green font, indicating its learning-centric focus. Right underneath, users can input a Class ID like “computer” to view or manage specific classes.
The class dashboard displays:
-
A clearly labeled Class ID
-
An input field to add new links (e.g., lessons, resources, project URLs)
-
A list of added content that includes editing and deleting options
-
Responsive and intuitive buttons powered by Tailwind CSS styling
You can explore this feature-rich section here: https://blognetwork.live/projects
Features That Set BlogNetwork.live Apart
1. Modern Tech Stack for Optimal Performance
The portal uses Next.js for server-side rendering and speed, Tailwind CSS for responsive design, Redux Toolkit for state management, and Firebase for real-time data handling. This ensures lightning-fast loading times, seamless data interaction, and visually pleasing design on all screen sizes.
Check the project implementation live: https://blognetwork.live/projects
2. Easy Class Creation and Access
Users can input a class ID, like “computer” or “science”, and immediately access its associated content. The input box is clean and accessible, and after entering a class ID, users are taken to a streamlined dashboard for that class.
Start adding your own classes here: https://blognetwork.live/projects
3. Dynamic Link Management
The platform allows users to:
-
Add a new link with a simple form
-
Edit existing links with the pencil icon
-
Delete unnecessary entries with a trash icon
These options make it perfect for educational teams that need to continuously update their resources.
Try adding links to your classes: https://blognetwork.live/projects
4. Clean UI for Enhanced Focus
The user interface is designed with simplicity in mind. It uses dark themes with green highlights to create a calming workspace, helping users stay focused. All essential actions are color-coded and icon-based to avoid clutter and confusion.
Get a taste of the intuitive UI here: https://blognetwork.live/projects
5. Secure Backend with Firebase
Security is at the heart of this platform. With Firebase integration, all data is stored and retrieved securely. Only authenticated users can interact with the system (if authentication is enabled), ensuring that each class and project link is protected from unauthorized access.
Visit the portal’s secure environment: https://blognetwork.live/projects
6. Project-Based Learning at Its Best
Whether it's coding assignments, research links, or multimedia resources, BlogNetwork.live supports all types of project links. Educators can organize these materials under specific classes, allowing students to quickly find and use them.
Enhance your project-based learning today: https://blognetwork.live/projects
7. Responsive Design
From desktops to tablets and mobile phones, the UI adapts perfectly. Whether you're a teacher working from a laptop or a student using a mobile phone, the portal maintains its elegance and functionality.
Experience the responsive design: https://blognetwork.live/projects
8. Minimal Setup, Maximum Output
There’s no need for long tutorials or setup guides. The platform is plug-and-play: open it, enter a class ID, and start adding resources. It’s ideal for schools or small educational communities that need a fast deployment tool.
Check how simple it is here: https://blognetwork.live/projects
9. Perfect for Online Collaboration
Instructors can create classes, share the Class ID with their students, and collaboratively update resources. This makes it great not just for solo educators but for teams managing large curriculums or online bootcamps.
See it in action: https://blognetwork.live/projects
10. Future-Ready
Built with scalability in mind, BlogNetwork.live can easily evolve. With its clean architecture and modular design, features like authentication, user roles, analytics, and assignment submissions can be added down the line.
Visit the current project hub: https://blognetwork.live/projects
Final Thoughts
In a world that demands digital transformation across industries, BlogNetwork.live is a shining example of how educational platforms should work. Its thoughtful design, modern development stack, and focus on functionality make it a go-to solution for educators, schools, and learners seeking clarity and structure in their learning journey.
Whether you're teaching high school programming or managing university-level group projects, the Education Portal at BlogNetwork.live provides a user-friendly, efficient, and modern way to manage it all.
Explore the platform now: https://blognetwork.live/projects